Google Fontsでおしゃれなフォントを利用しようとして、うまく読み込めなかったことはありませんか?私はあります。

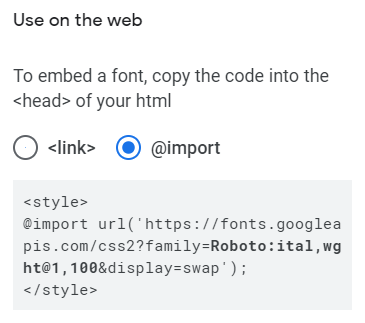
たいていはCSSファイルで共通化するので@importで使うようにしているのですが、font-familyの指定がうまく働かないことがあります。そんなときはたぶん@import文がファイルの最初に書いてない。
@importはCSSにおいて一番最初に書かなくてはならないルールがあるようです(@charsetやコメントは除く)。特定のブロックにだけWebフォントを使うからといってCSSファイルの途中に@importを書いても無効ということです。MDNの@importのページにも書いてなくて悩みましたが、そうゆうことでした。